I. Première partie▲
L'EDI NetBeans 5.0 simplifie Struts. En ne cochant qu'une seule case dans l'assistant New Web Application, toutes les bibliothèques Struts sont ajoutées à votre projet. De plus, vous aurez également le fichier magique struts-config.xml, où vous enregistrez toutes les fonctionnalités de Struts sur lesquelles vous travaillez. Des assistants sont également fournis, pour la création de deux catégories de classes Struts – actionform beans et les actions. Des assistants sont également accessibles depuis le fichier struts-config.xml, pour la génération du code utilisé pour enregistrer les fonctionnalités de Struts.
Voici une procédure toute simple permettant la création d'une application Struts dans l'EDI NetBeans 5.0. Vous utiliserez le framework Struts pour créer une très simple page d'identification :
Tout le traitement sera fait par Struts (vous découvrirez ce en quoi consiste le traitement dans les étapes décrites ci-dessous). Vous n'allez pas apprendre beaucoup conceptuellement, mais à travers les étapes qui suivent ci-dessous, vous allez vous familiariser avec le framework Struts et la façon dont le support pour le framework a été implémenté dans l'EDI NetBeans 5.0.
I-A. Configuration du projet▲
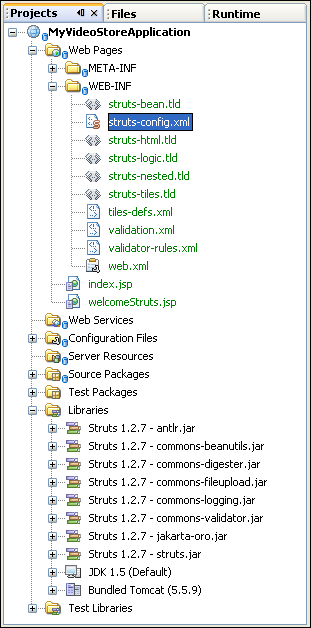
Cliquez sur Maj-Ctrl-N. Dans la catégorie Web, choisissez Web Application, et cliquez sur Next. Appelez-la MyVideoStoreApplication. Cliquez sur Next. Sélectionnez Struts 1.2.7 et cliquez sur Add Struts TLD. Cliquez sur Finish.
Voici ce que vous devriez voir, avec le fichier le plus important (le fichier struts-config.xml) sélectionné :
I-B. Création des Pages JSP▲
Cliquez droit sur le nœud du projet MyVideoStoreApplication, choisissez New > JSP et appelez-la loginForm. Cliquez sur Finish. Créez une autre page JSP et appelez-la loginSuccessful. Dans l'Éditeur de Source, remplacez le contenu des tags H1 dans les deux nouveaux fichiers JSP par quelque chose de plus parlant. Par exemple, modifier le texte JSP Page en Login Form et Login Successful! respectivement. Faites de même pour le texte dans les tags TITLE.
Copiez maintenant les deux premières directives du fichier welcomeStruts.jsp en haut de votre nouvelle page loginForm.jsp. Dans loginForm.jsp, en dessous des tags H1, ajoutez ce qui suit :
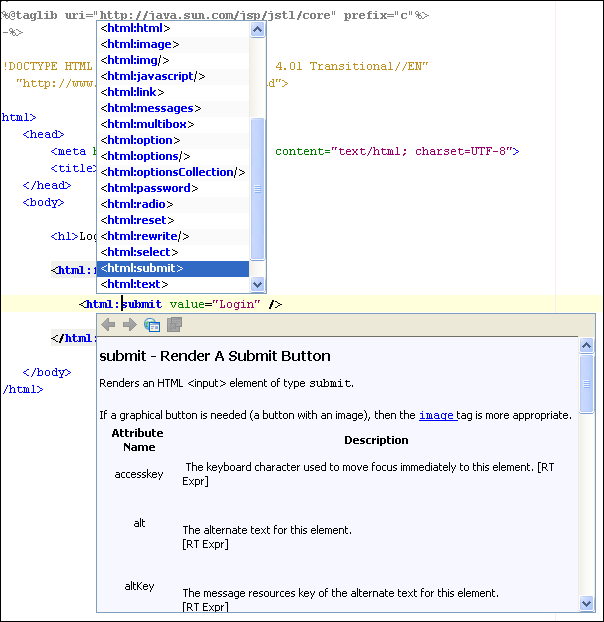
<html:form action="login">
<html:submit value="Login" />
</html:form>Il est facile de deviner que tout ce qui se trouve entre les tags html:form est géré par Struts. Notez que tout en tapant, l'EDI vous aide en suggérant différentes façons de compléter le code que vous tapez. Vous avez également accès à la Javadoc Struts.
Dans la Palette de Composant, à droite de l'Éditeur de Source, étendez la section HTML et déposez l'élément Table juste au-dessus de la ligne
<html:submit value="Login" />La boite de dialogue Insert Table apparait. Assurez-vous que les valeurs de Rows et Columns sont bien sur 1, pour qu'il crée un tableau d'une ligne et une colonne. Cliquez sur OK. Entre les tags TH, introduisez ce qui suit :
<bean:message key="login.name" />Entre les tags TD, introduisez ce qui suit :
<html:text property="name" />Ajoutez login.name comme clef au fichier ApplicationResource.properties et ajoutez un message explication. Par exemple :
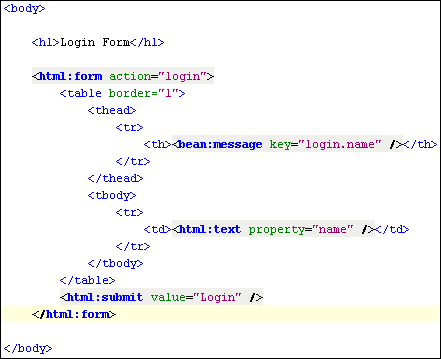
login.name=NameLe corps de LoginForm.jsp contient maintenant :
I-C. Création du Bean Struts ActionForm▲
Cliquez droit sur le nœud du projet MyVideostoreApplication et choisissez New > File/Folder. Dans la catégorie Web, choisissez le Bean Struts ActionForm et cliquez sur Next. Sélectionnez com.myapp.struts dans la liste déroulante des package et pressez Finish. Le bean actionform s'ouvre dans l'Éditeur de Source. Ouvrez struts-config.xml dans l'Éditeur de Source et notez qu'il contient, parmi d'autres choses, ce qui suit :
<form-beans>
<form-bean name="NewStrutsActionForm" type="com.myapp.struts.NewStrutsActionForm"/>
</form-beans>Naviguez maintenant jusque dans le bean actionform dans l'Éditeur de Source et jetez un œil à la méthode validate. Notez qu'un champ nommé name est validé par défaut. Si la validation échoue, ce qui se produit lorsqu'aucun nom n'est introduit dans la page JPS, un message qui est identifié par error.name.required est retourné. Ajoutez error.name.required comme clef dans le fichier ApplicationResource.properties, et ajoutez un message significatif. Par exemple :
error.name.required=Enter a name, banana brain!Ajoutez maintenant ce qui suit dans le fichier loginForm.jsp, juste au-dessus du tag de clôture </html:form> :
<html:errors />I-D. Création de l'Action Struts▲
Cliquez droit sur le nœud du projet MyVideoStoreApplication et choisissez New > File/Folder. Dans la catégorie Web, choisissez l'Action Struts et cliquez sur Next. Sélectionnez com.myapp.struts dans la liste déroulante des packages. Introduisez login dans l'Action Path (le contenu de l'Action Path est donc maintenant /login).Cliquez sur Next. Remarquez que l'EDI suggère que vous associez l'action avec le bean actionform créé dans l'étape précédente. Dans Input Resource, sélectionnez votre page loginForm.jsp. Cliquez sur Finish.
Notez que maintenant, struts-config.xml contient, parmi d'autres choses, ce qui suit :
<action-mappings>
<action input="/loginForm.jsp"
name="NewStrutsActionForm"
path="/login"
scope="session"
type="com.myapp.struts.NewStrutsAction"/>
<action path="/Welcome"
forward="/welcomeStruts.jsp"/>
</action-mappings>Naviguez jusqu'à l'action et jetez un œil à la méthode execute. Notez que cette action redirige vers la vue résultante appelée success. Vous avez besoin de définir la page loginsuccessfil.jsp comme étant la vue résultante. Ouvrez struts-config.xml dans l'Éditeur de Source, cliquez droit n'importe où et choisissez Struts > Add forward. Introduisez success dans Forward Name. Naviguez jusqu'à la page loginSuccessful.jsp dans Resource File. Cliquez sur Action. Choisissez /login depuis la liste déroulante. Cliquez sur Add. Notez que le fichier struts-config.xml devrait maintenant être semblable à ceci :
<action-mappings>
<action input="/loginForm.jsp"
name="NewStrutsActionForm"
path="/login"
scope="session"
type="com.myapp.struts.NewStrutsAction">
<forward name="success"
path="/loginSuccessful.jsp"/>
</action>
<action path="/Welcome"
forward="/welcomeStruts.jsp"/>
</action-mappings>I-E. Exécution du Projet▲
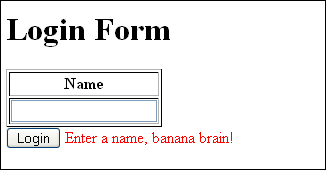
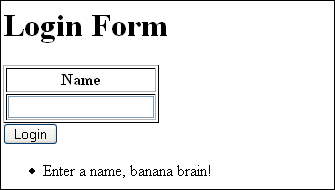
Cliquez droit sur le nœud du projet MyVideoStoreApplication et choisissez Run Project. Le projet déploie et affiche la page loginForm.jsp. Vous devriez voir quelque chose de semblable à ceci :
Lorsque vous introduisez un nom (ou n'importe quoi d'autre, pour autant que ce soit quelque chose), loginSuccessful.jsp est affiché. Une chose intéressante à faire à ce moment est de revenir dans le fichier ApplicationResource.properties. Modifiez les quatre premières clefs par ceci :
errors.header=
errors.prefix=<span style="color: red">
errors.suffix=
errors.footer=Déployez à nouveau l'application. Si la page loginSuccessful.jsp s'affiche, et que vous ne le désirez pas, modifier l'attribut scope du chemin /login dans struts-config.xml en request au lieu de session. Déployez à nouveau et notez que le message d'erreur a été reformaté.
Dans un futur tutoriel, je vais étendre ce scénario pour qu'il fournisse plus de fonctionnalités et qu'il devienne une page de login plus utile.