DĂ©velopper une application Struts Ă l'aide de NetBeans
Développer une application Struts ŕ l'aide de NetBeans
Date de publication : 28/11/2005 , Date de mise à jour : 05/12/2005
1. Premičre partie
1.1. Configuration du projet
1.2. Création des Pages JSP
1.3. Création du Bean Struts ActionForm
1.4. Création de l'Action Struts
1.5. Exécution du Projet
1. Premičre partie
L'EDI NetBeans 5.0 simplifie Struts. En ne cochant qu'une seule
case dans l'assistant New Web Application, toutes les bibliothčques
Struts sont rajoutées ŕ votre projet. De plus, vous aurez également
le fichier magique struts-config.xml, oů vous enregistrez toutes les
fonctionnalités de Struts sur lesquelles vous travaillez. Des
assistants sont également fournis, pour la création de deux
catégories de classes Struts -- actionform beans et les actions.
Des assistants sont également accessibles depuis le fichier struts-config.xml,
pour la génération du code utilisé pour enregister les fonctionnalités
de Struts.
Voici une procédure toute simple permettant la création d'une application
Struts dans l'EDI NetBeans 5.0.
Vous utiliserez le framework Struts pour créer une trčs simple
page d'identification:
Tout le traitement sera fait par Struts (Vous découvrirez ce en
quoi consiste le traitement dans les étapes décrites ci-dessous).
Vous n'allez pas apprendre beaucoup conceptuellement, mais ŕ
travers les étapes qui suivent ci-dessous, vous allez vous familiariser
avec le framework Struts et la façon dont le support pour le
framework a été implémenté dans l'EDI NetBeans 5.0.
1.1. Configuration du projet
Cliquez sur Maj-Ctrl-N.
Dans la catégorie Web, choisissez Web Application, et cliquez sur
Next. Appelez-la MyVideoStoreApplication. Cliquez sur Next.
Sélectionnez Struts 1.2.7 et cliquez sur Add Struts TLD. Cliquez
sur Finish.
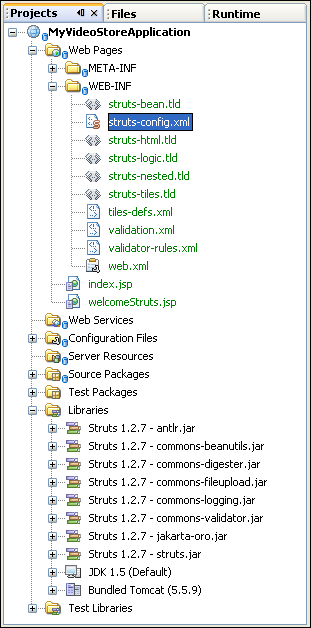
Voici ce que vous devriez voir, avec le fichier le plus
important (le fichier struts-config.xml) sélectionné:
1.2. Création des Pages JSP
Cliquez-droit sur le noeud du projet MyVideoStoreApplication,
choisissez New > JSP et appelez la loginForm. Cliquez sur
Finish. Créez une autre page JSP et appelez-la loginSuccessful.
Dans l'Éditeur de Source, remplacez le contenu des tags H1
dans les deux nouveaux fichiers JSP par quelque chose de plus
parlant. Par exemple, modifier le texte JSP Page en Login Form
et Login Successful! respectivement. Faites de męme pour le
texte dans les tags TITLE.
Copiez maintenant les deux premičres directives du fichier
welcomeStruts.jsp en haut de votre nouvelle page loginForm.jsp.
Dans loginForm.jsp, en dessous des tags H1, ajoutez ce qui suit:
|
Il est facile de deviner que tout ce qui se trouve
entre les tags html:form est géré par Struts.
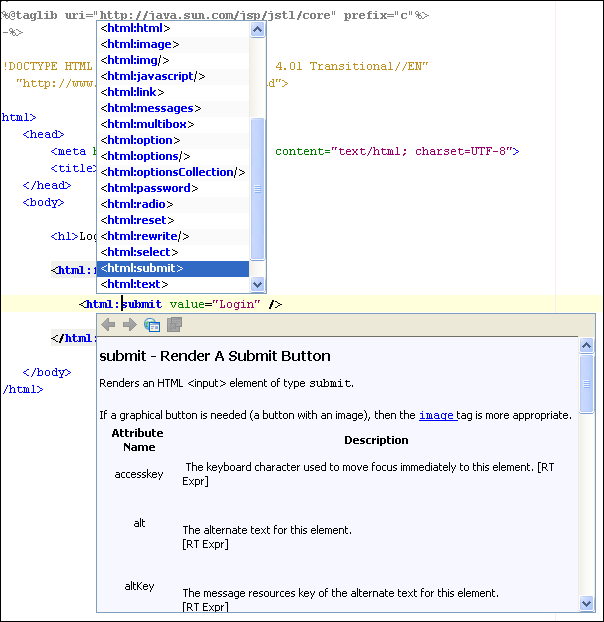
Notez que tout en tapant, l'EDI vous aide en suggérant
différentes façon de completer le code que vous tapez.
Vous avez également accčs ŕ la Javadoc Struts.
Dans la Palette de Composant, ŕ droite de l'Éditeur de Source, étendez la section HTML et
déposer l'élément Table juste au-dessus de la ligne
|
La boite de dialogue Insert Table apparait. Assurez-vous que les
valeurs de Rows et Columns soient bien sur 1, pour qu'il crée
un tableau d'une ligne et une colonne. Cliquez sur OK.
Entre les tags TH, introduisez ce qui suit:
|
Entres les tags TD, introduisez ce qui suit:
|
Ajouter login.name comme cléf au fichier ApplicationResource.properties
et ajouter un message explication. Par exemple:
|
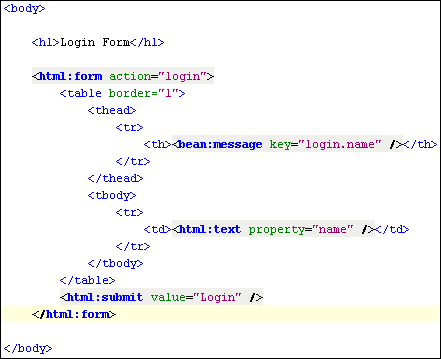
Le corps de LoginForm.jsp contient maintenant:
1.3. Création du Bean Struts ActionForm
Cliquez-droit sur le noeud du projet MyVideostoreApplication
et choisissez New > File/Folder. Dans la catégorie Web,
choisissez le Bean Struts ActionForm et cliquez sur Next.
Sélectionnez com.myapp.struts dans la liste déroulante des
package et pressez Finish. Le bean actionform s'ouvre dans
l'Éditeur de Source. Ouvrez struts-config.xml dans l'Éditeur
de Source et notez qu'il contient, parmis d'autres choses,
ce qui suit
|
Naviguez maintenant jusque dans le bean actionform dans
l'Éditeur de Source et jetez un oeil ŕ la méthode validate.
Notez qu'un champ nommé name est validé par défaut. Si la
validation échoue, ce qui se produit lorsqu'aucun nom n'est
introduit dans la page JPS, un message qui est identifié par
error.name.required est retournée. Ajoutez
error.name.required comme clefs dans le fichier
ApplicationResource.properties, et ajouter un message significatif.
Par exemple:
|
Ajoutez maintenant ce qui suit dans le fichier loginForm.jsp,
juste au dessus du tag de cloture </html:form>:
|
1.4. Création de l'Action Struts
Cliquez-droit sur le noeud du projet MyVideoStoreApplication
et choisissez New > File/Folder. Dans la catégorie Web,
choisissez l'Action Struts et cliquez sur Next. Sélectionnez
com.myapp.struts dans la liste déroulante des packages.
Introduisez login dans l'Action Path (le contenu de
l'Action Path est donc maintenant /login).Cliquez sur Next.
Remarquez que l'EDI suggčre que vous associez l'action avec
le bean actionform créé dans l'étape précédente. Dans Input
Resource, sélectionnez votre page loginForm.jsp. Cliquez sur
Finish.
Notez que maintenant, struts-config.xml contient, parmis
d'autres choses, ce qui suit:
|
Naviguez jusqu'ŕ l'action et jetez un oeil ŕ la méthode
execute. Notez que cette action redirige vers la vue
résultante appelée success. Vous avez besoin de définir la page
loginsuccessfil.jsp comme étant la vue résultante. Ouvrez
struts-config.xml dans l'Éditeur de Source, cliquez-droit
n'importe oů et choisissez Struts > Add forward. Introduisez
success dans Forward Name. Naviguez jusqu'ŕ la page loginSuccessful.jsp
dans Resource File. Cliquez sur Action. Choisissez /login depuis la
liste déroulante. Cliquez sur Add. Notez que le fichier
struts-config.xml devrait maintenant ętre semblable ŕ ceci:
|
1.5. Exécution du Projet
Cliquez-droit sur le noeud du projet MyVideoStoreApplication
et choisissez Run Project. Le projet déploye et affiche la page
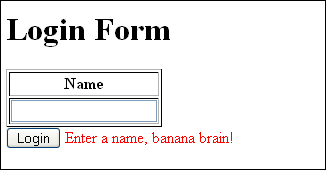
loginForm.jsp. Vous devriez voir quelque chose de semblable
ŕ ceci:
Lorsque vous introduisez un nom (ou n'importe quoi d'autre,
pour autant que ce soit quelque chose), loginSuccessful.jsp
est affiché. Une chose intéressante ŕ faire ŕ ce moment est
de revenir dans le fichier ApplicationResource.properties.
Modifier les quatres premičres clefs par ceci:
|
Déployez ŕ nouveau l'application. Si la page loginSuccessful.jsp
s'affiche, et que vous ne le désirez pas, modifier l'attribut
scope du chemin /login dans struts-config.xml en request au lieu
de session. Déployez ŕ nouveau et notez que le message d'erreur
a été reformaté.
Dans un futur tutoriel, je vais étendre ce scénario pour qu'il
fournisse plus de fonctionnalités et qu'il devienne une page
de login plus utile.